Frontend Developer
TaxEve





From July 2024 To August 2024

As a Software Developer, I have taken it upon myself to learn the necessary skills and techniques to design and build user interfaces for websites and web applications. I've worked on a variety of projects and learned and worked with not only frontend but also on the backend using technologies like Node.js, Express.js and MongoDB. Despite the challenges I may have encountered along the way, my passion for development has driven me to constantly improve and evolve my skills. My determination and dedication enabled me to create visually appealing and functional websites and applications that engage and delight users.

Confluence

SANITY

Docker

AWS

MongoDB

JAVA

NPM

VERCEL

Express Js

Postman

BOOTSTRAP

CSS

K8s

TAILWIND

PYTHON

NEXT JS

JAVASCRIPT

Node Js

Storybook

linux

BitBucket

FIREBASE

MATERIAL UI

Leetcode

HTML

shadcn

CANVA

REDUX

TYPESCRIPT

GIT

Supabase

REACT JS

GITHUB

Prettier

NETLIFY

Jira

POSTGRE

FIGMA

SASS

Appwrite
TaxEve





From July 2024 To August 2024
ViewAI





From June 2024 To July 2024
Dahlia









From Dec 2023 To Jan 2024
BTST Solutions









From Oct 2023 To Dec 2023
HappilyEver


July 2023
Hashnode


From Oct 2022 To Dec 2023
Hacktoberfest 2023



From Sept 2023 To Oct 2023
Hanko Hacksquad Hackathon





From Oct 2023 To Nov 2023
Appwrite Hashnode Hackathon





June 2023
GSSOC 2023





From May 2023 To June 2023





This project is a simple responsive blog page created using Next.js and Tailwind CSS. It displays a list of blog posts fetched dynamically from NewsAPI. The blog page includes features such as a navigation menu, responsive design, and a "Read more" button for each blog post.






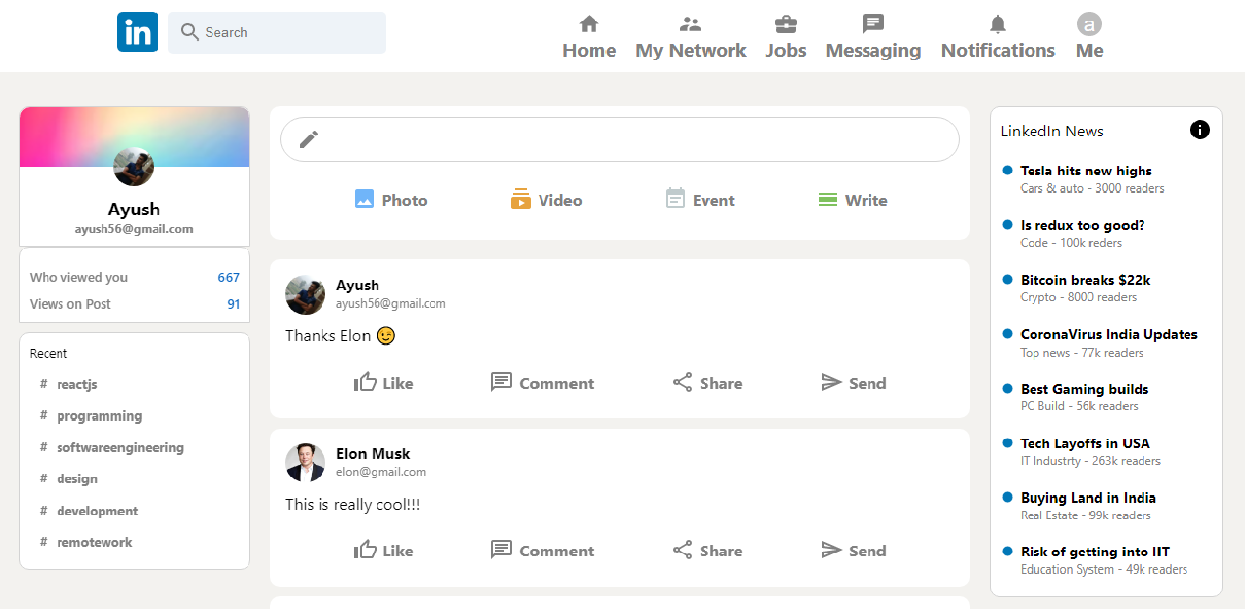
LinkedIn-Clone is a project developed using React JS. It is a replica of LinkedIn but not all features are similar. The index page contains login credentials. Sign in with your email and password is enabled through firebase as a backend, user can also register their account by adding their name and photoUrl




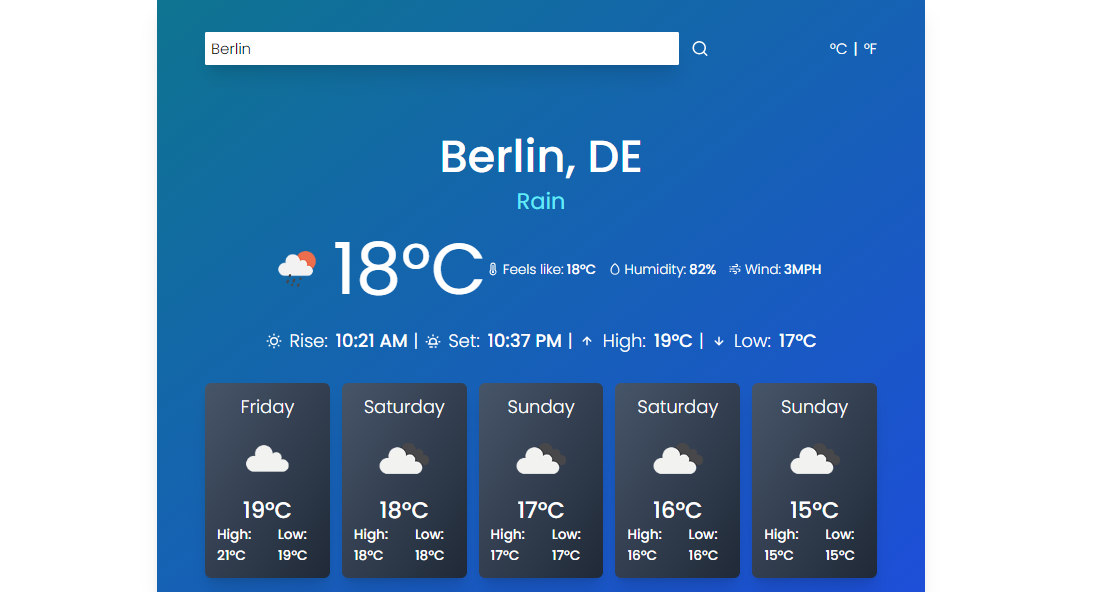
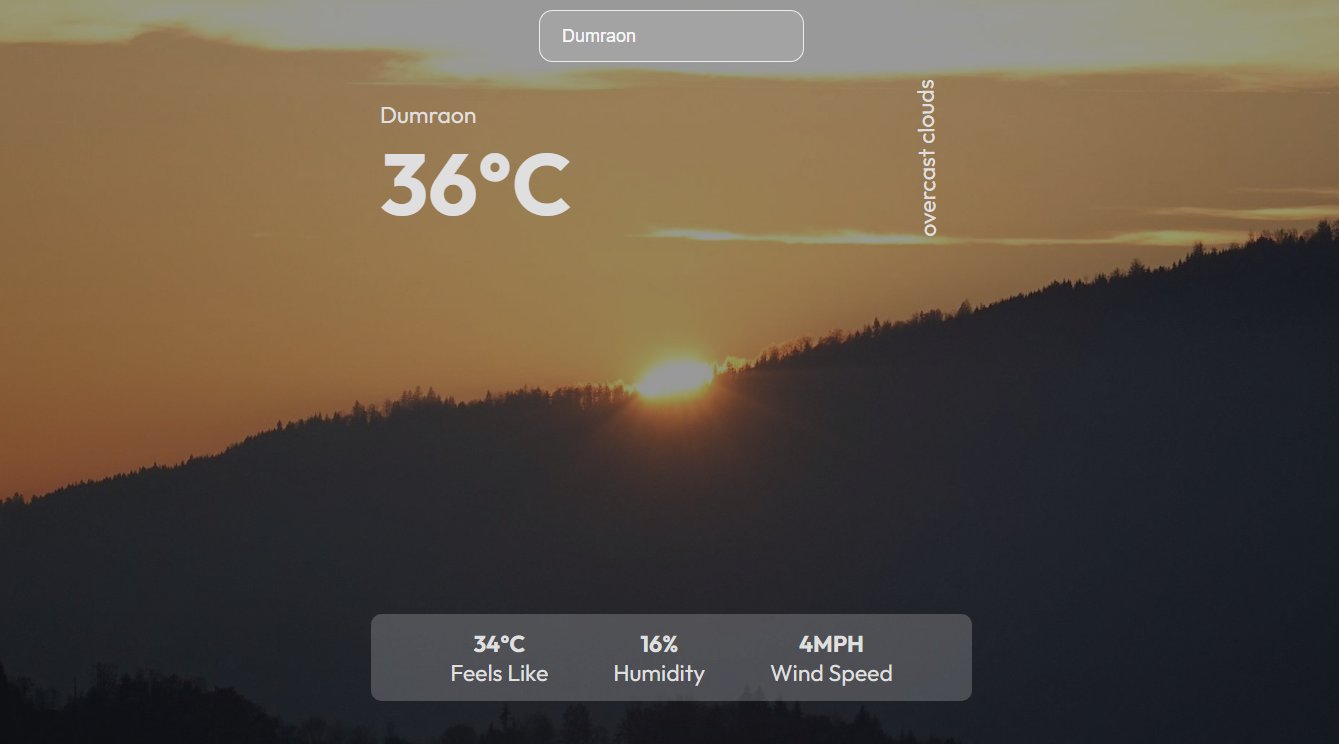
A modern, responsive and user-friendly weather application built with React, Tailwind CSS, and JavaScript that simulates an interactive weather dashboard. Provide a weather forecast for the selected location, including high and low temperatures




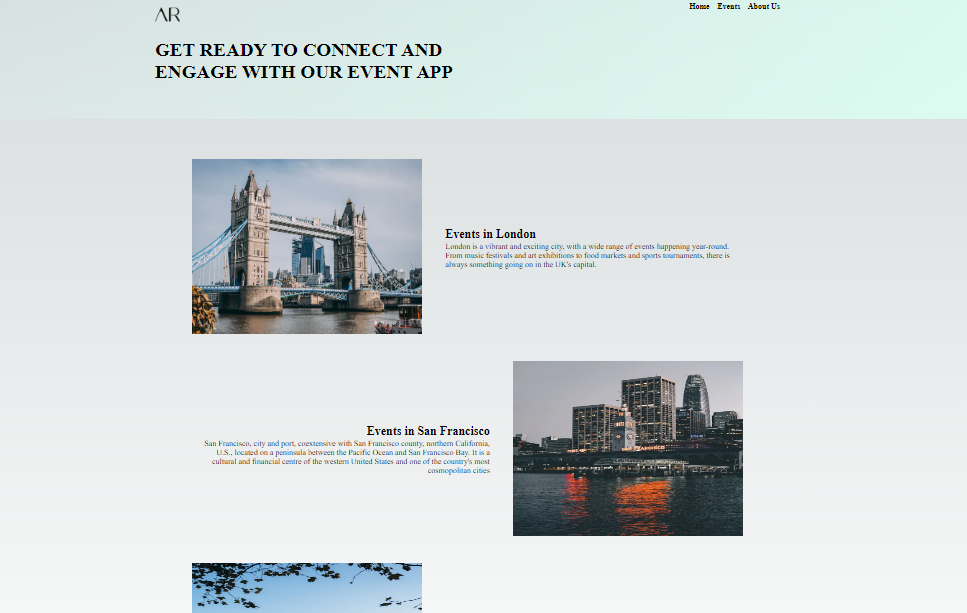
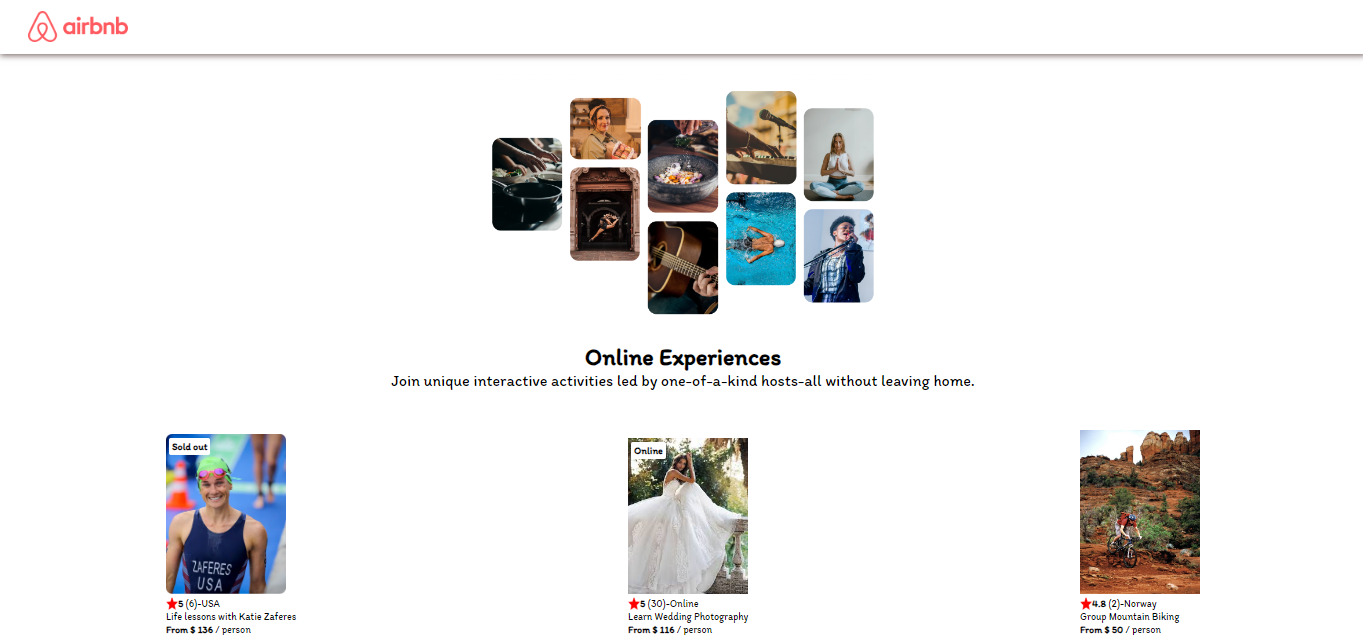
An events app is an application that provides users with information about upcoming events in their area. The app can be used to browse events by category and location.





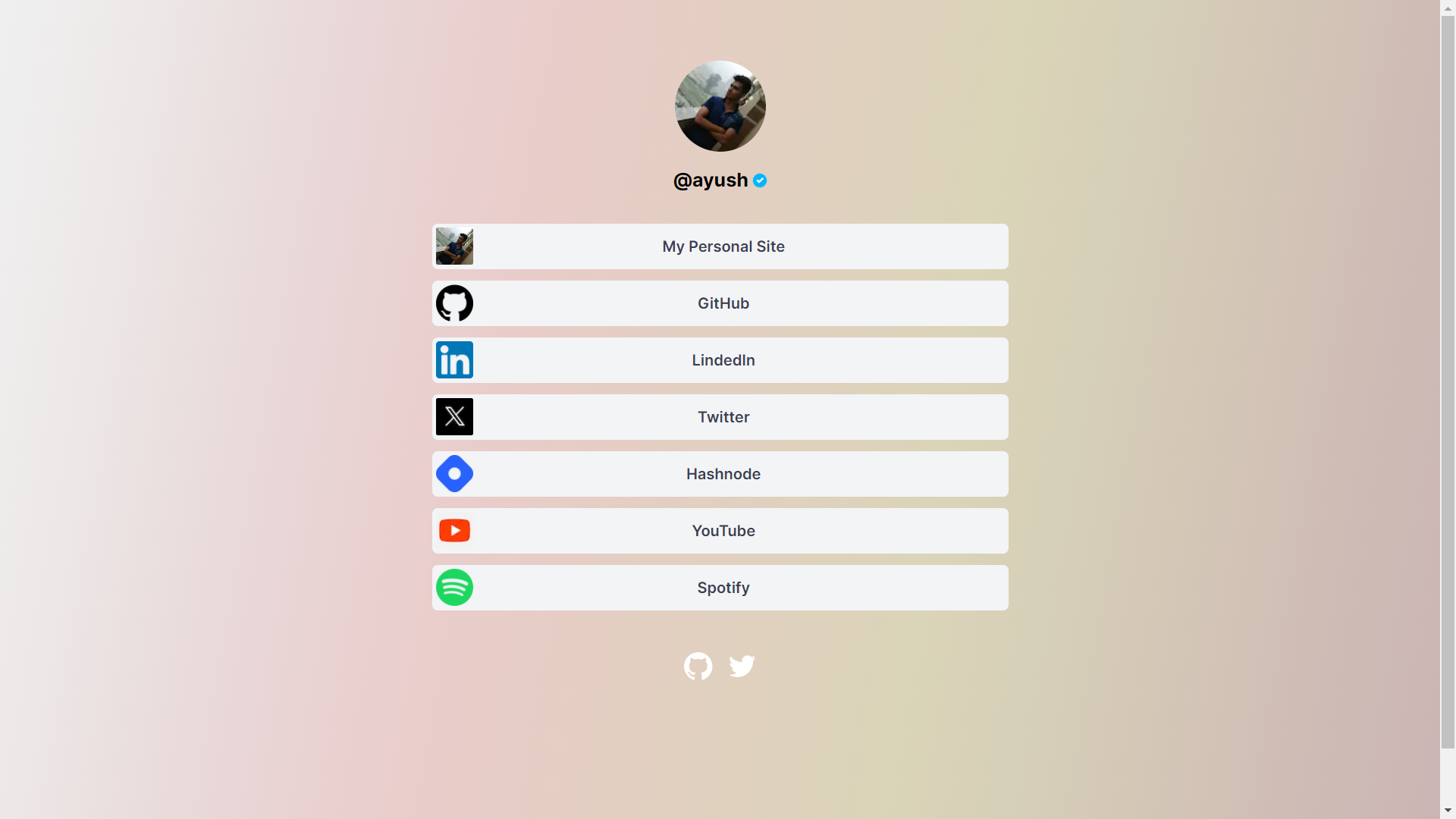
Linkshree is an open-source project that aims to provide users with useful links and resources for learning and growing as a developer.






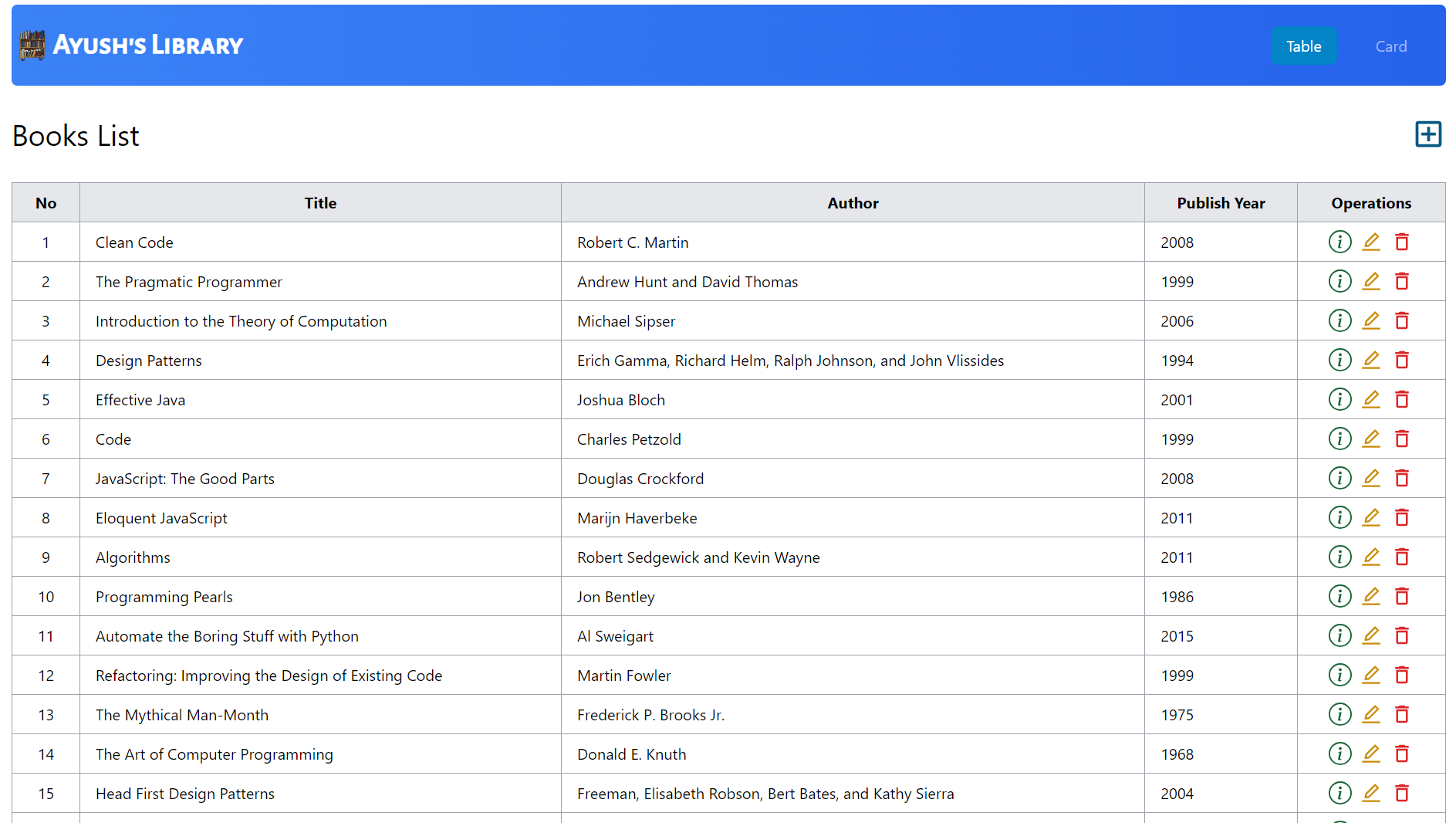
Welcome to the BookStore project, a fully functional online book store built using the MERN (MongoDB, Express.js, React.js, Node.js) stack. This project allows users to browse, add, edit, and delete book entries, providing an intuitive and efficient way to manage your book collection.




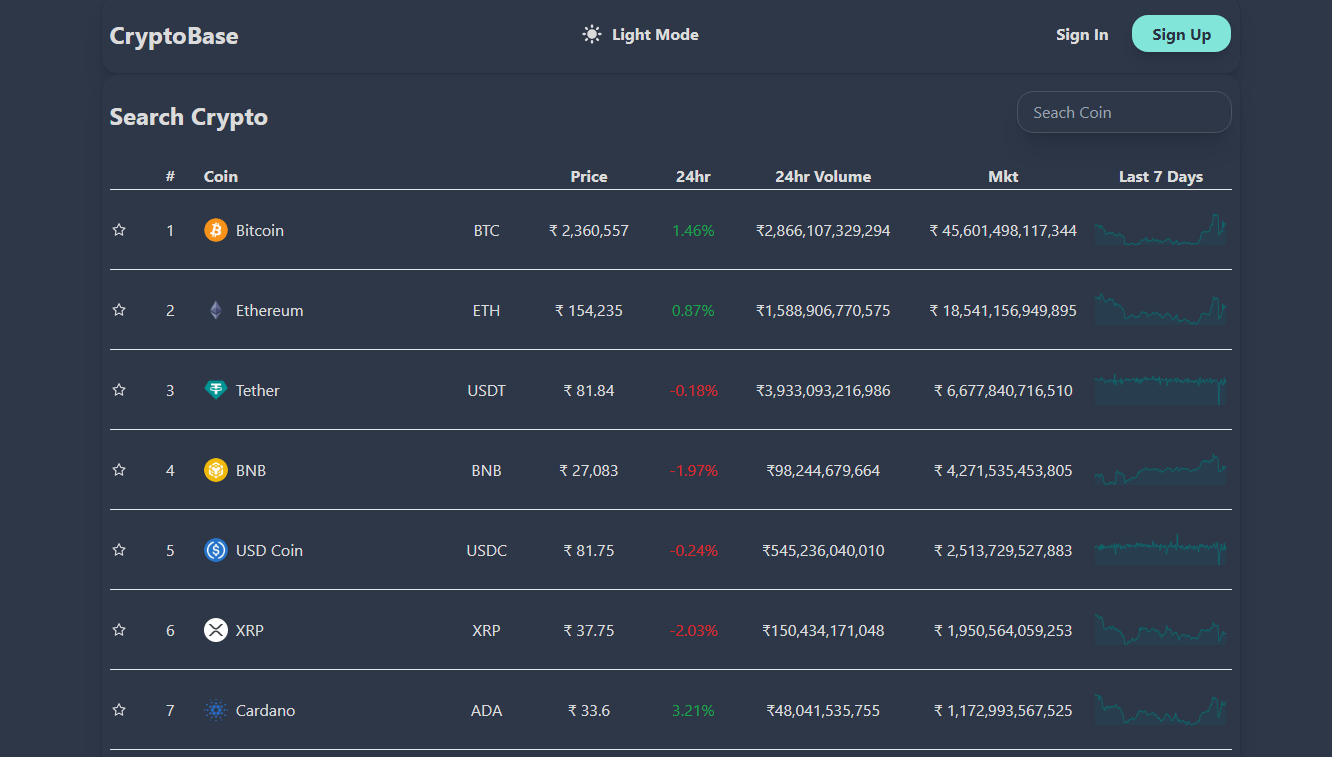
Cryptobase is the best way to keep track of the values of all your cryptocurrency wallets, check cryptocurrency prices, read latest news about cryptocurrencies and get cryptocurrencies price alerts.


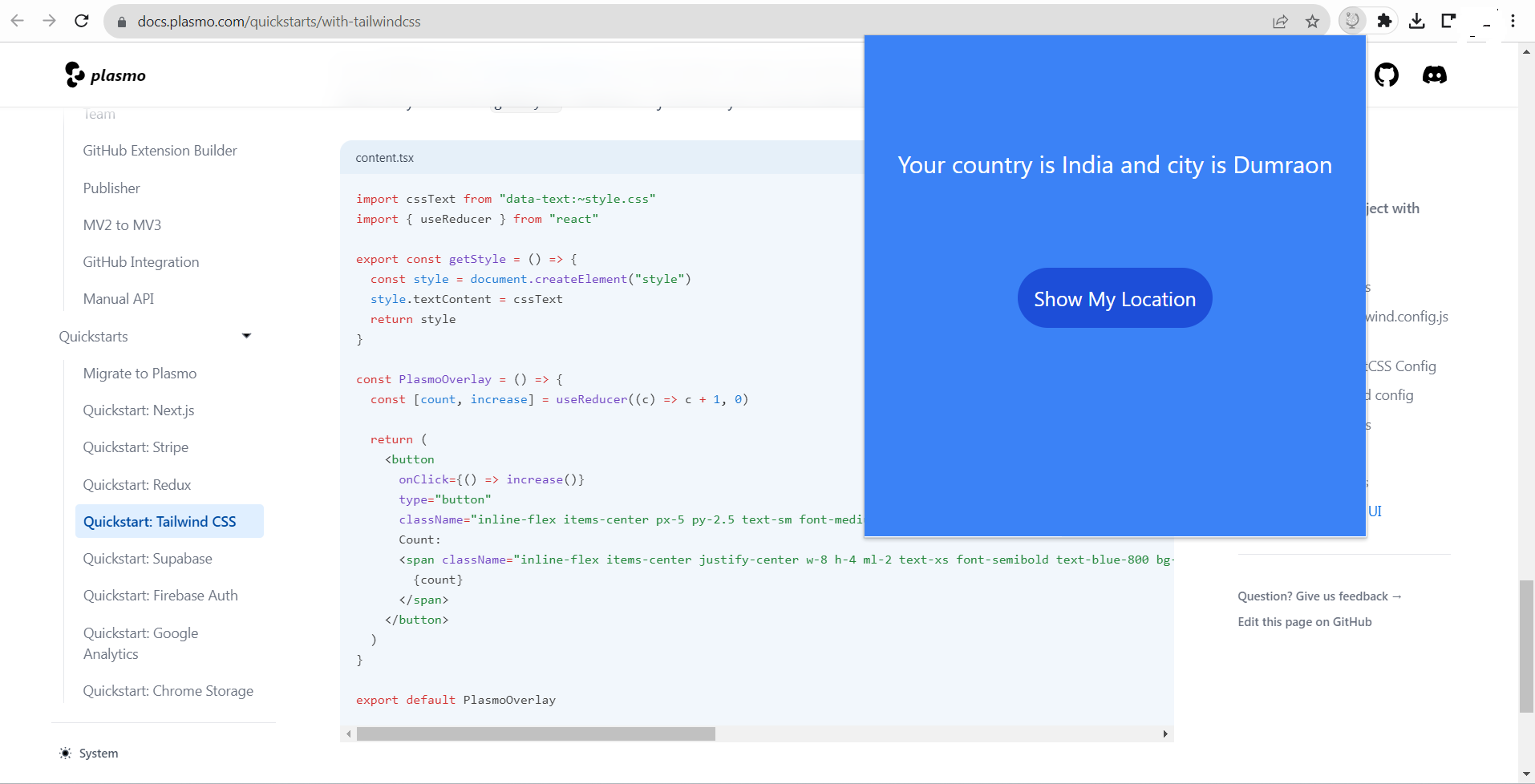
Chrome extension project bootstrapped with PLASMO which shows the user's country and city by processing their ip address






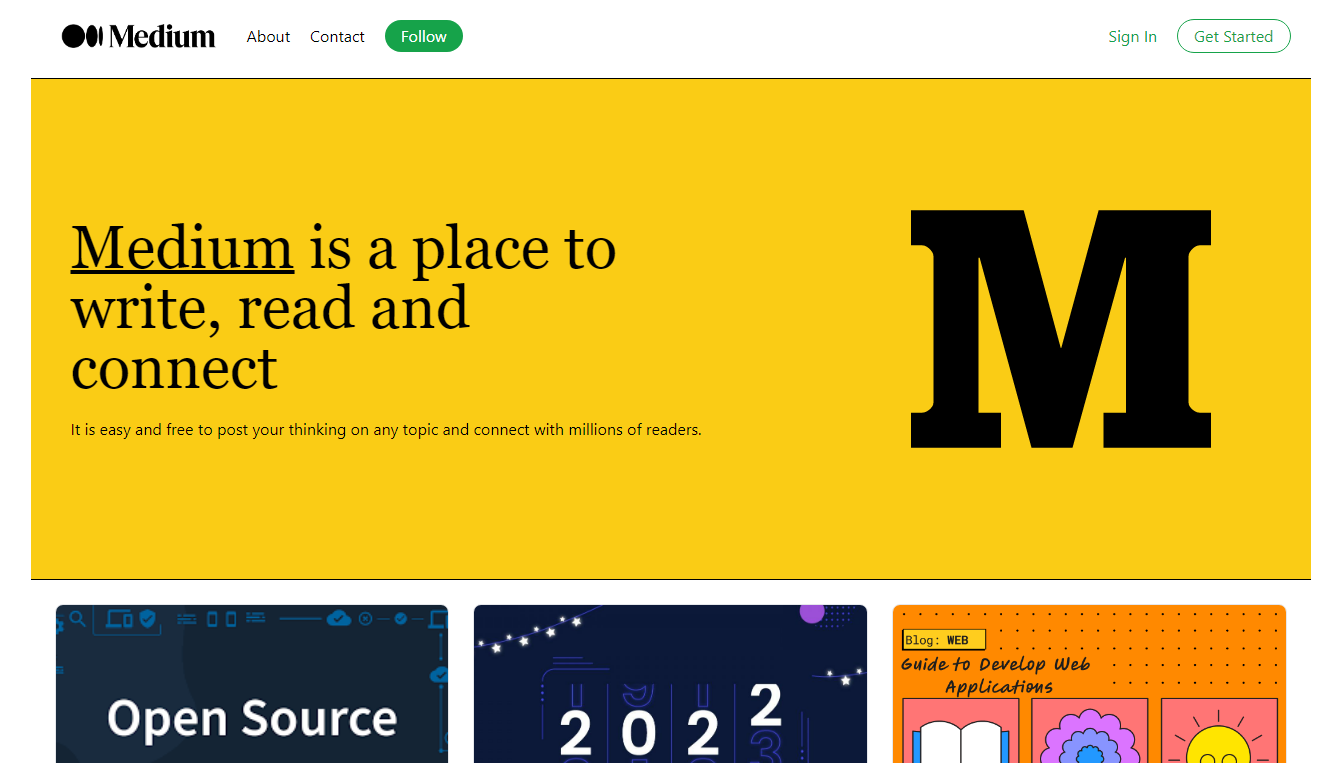
Medium is a platform for individuals or businesses to share their thoughts, ideas, and experiences through written content in the form of blog posts. It allows bloggers to connect with their audience, build a community, and establish their brand.


This application is build for small devices such as phones or foldable phones but it works pretty well in every screen dimension, provides you temperature, humidity, wind speed, what it feels like on your location and the weather condition.




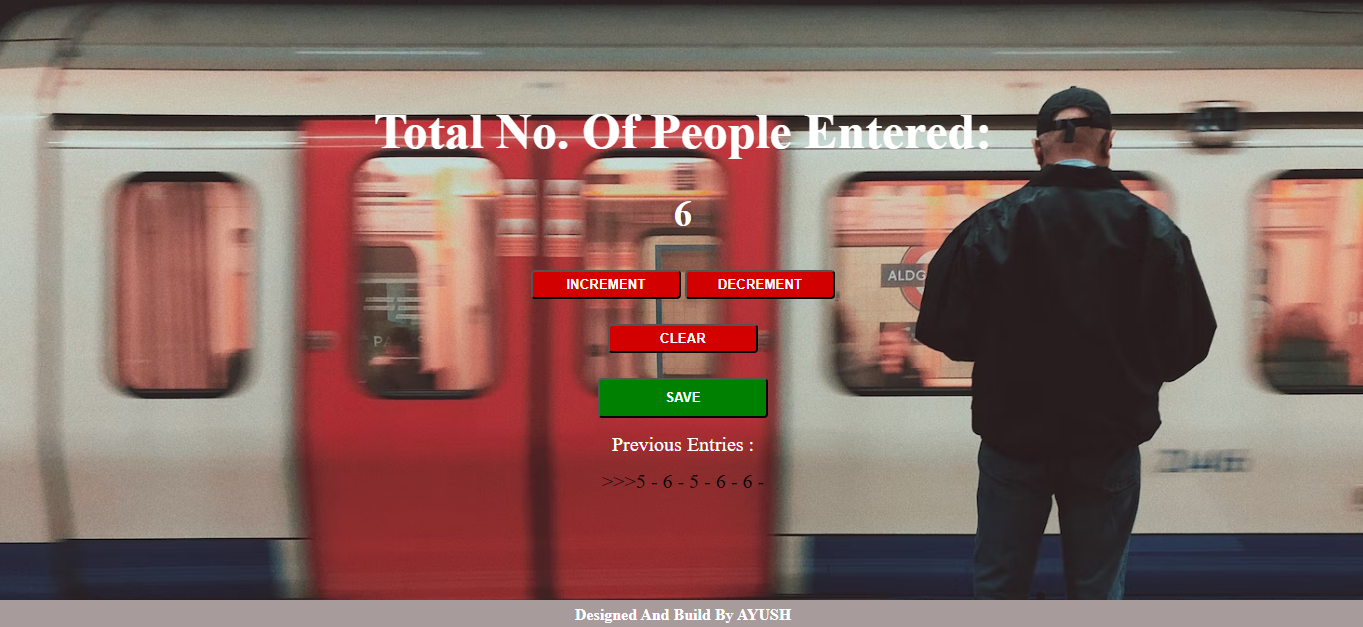
JavaScript learning project, counts the number of people onboarded and left



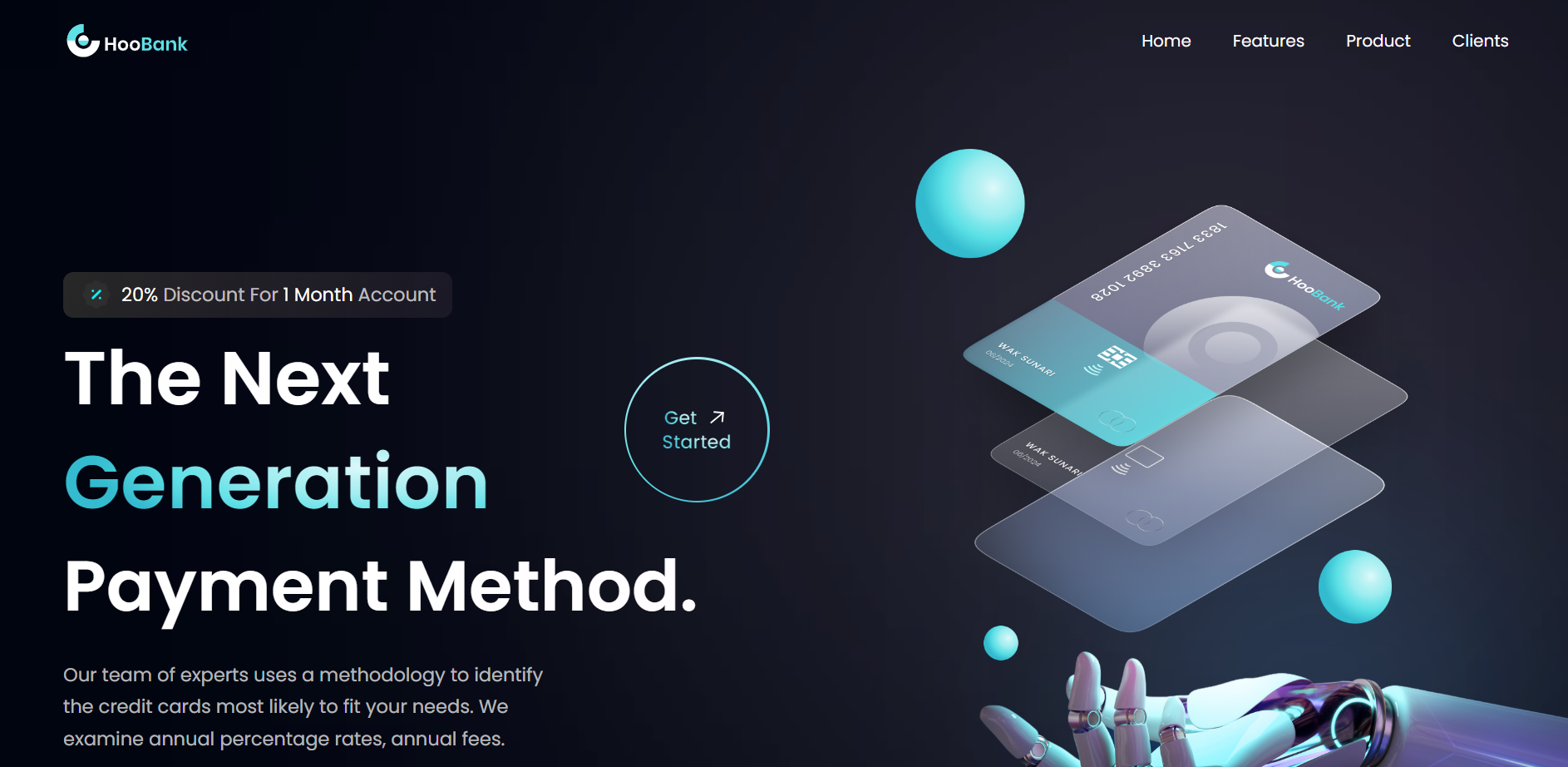
The next generation banking app build with VITE+REACT, this application consisting of a stunning hero section, high-quality assets and gradients, business stats, reusable feature sections with call-to-action buttons, testimonials, and more!





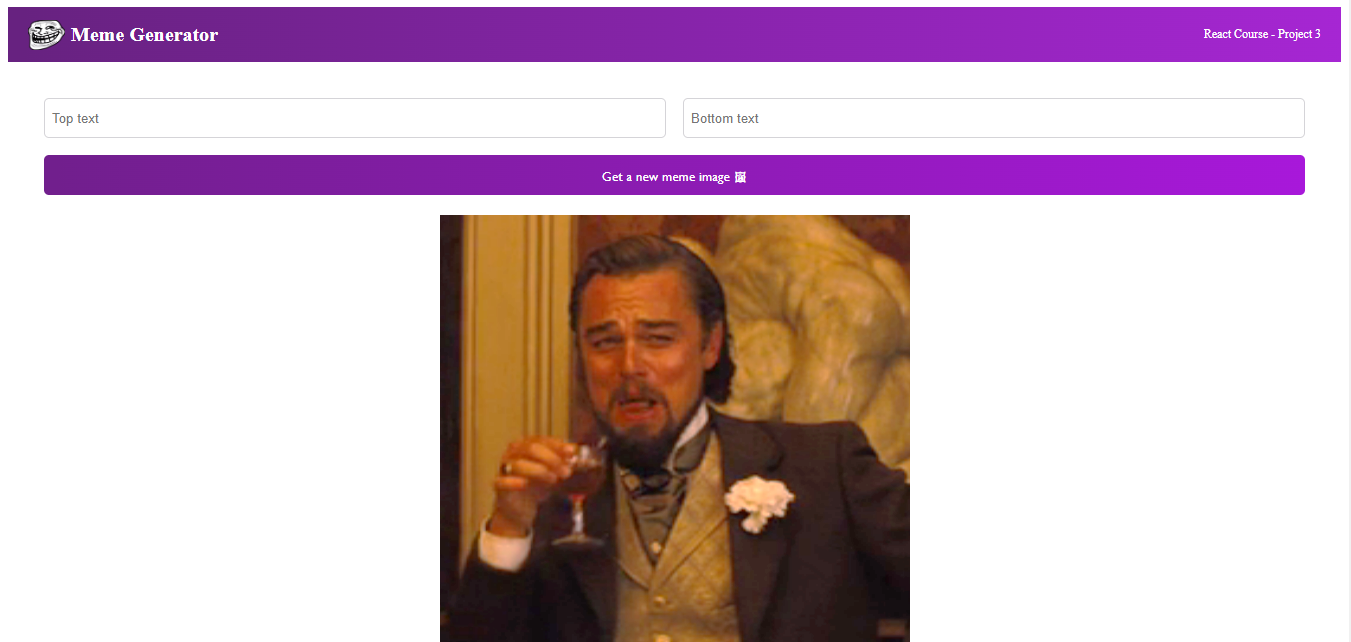
A meme generator website that let's you create meme from different images and by writing on the top and bottom of the image. This project was a part of scrimba react challenge.



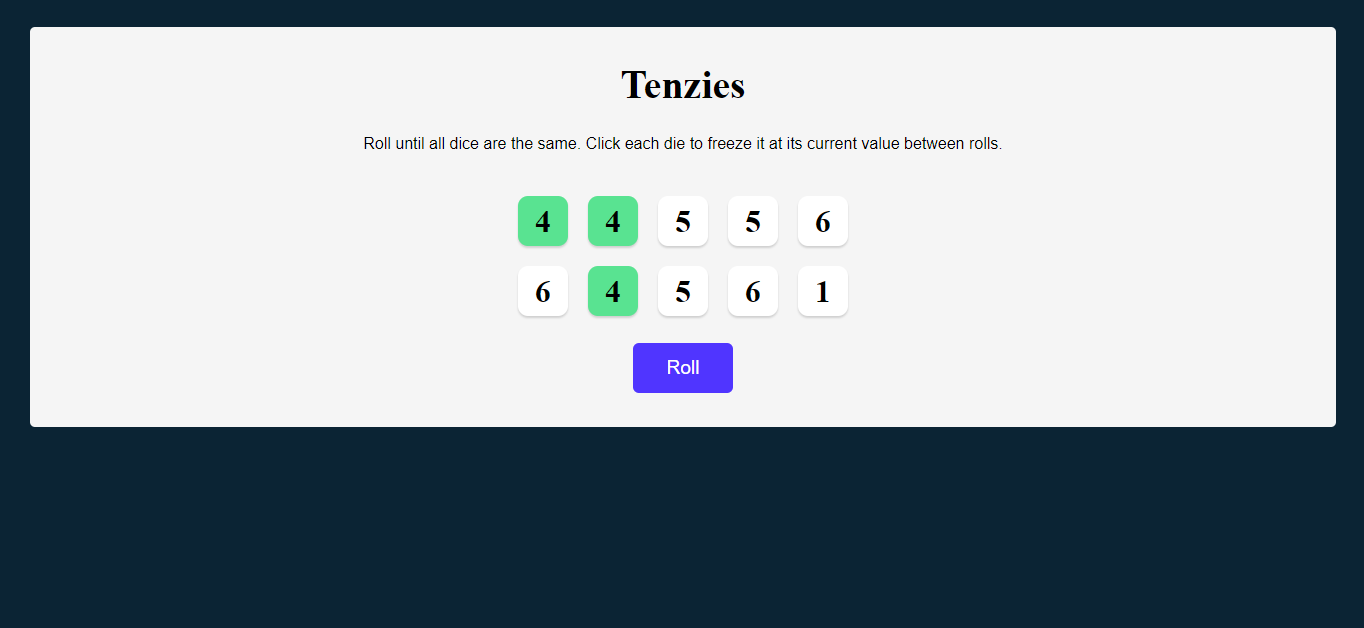
It is a game of 10 dices which roll randomly between 1 to 6 and the player can hold each dice number and roll others till he makes all the numbers of the dice same. Once the all numbers are same and the players wins the game it can be restarted as well.


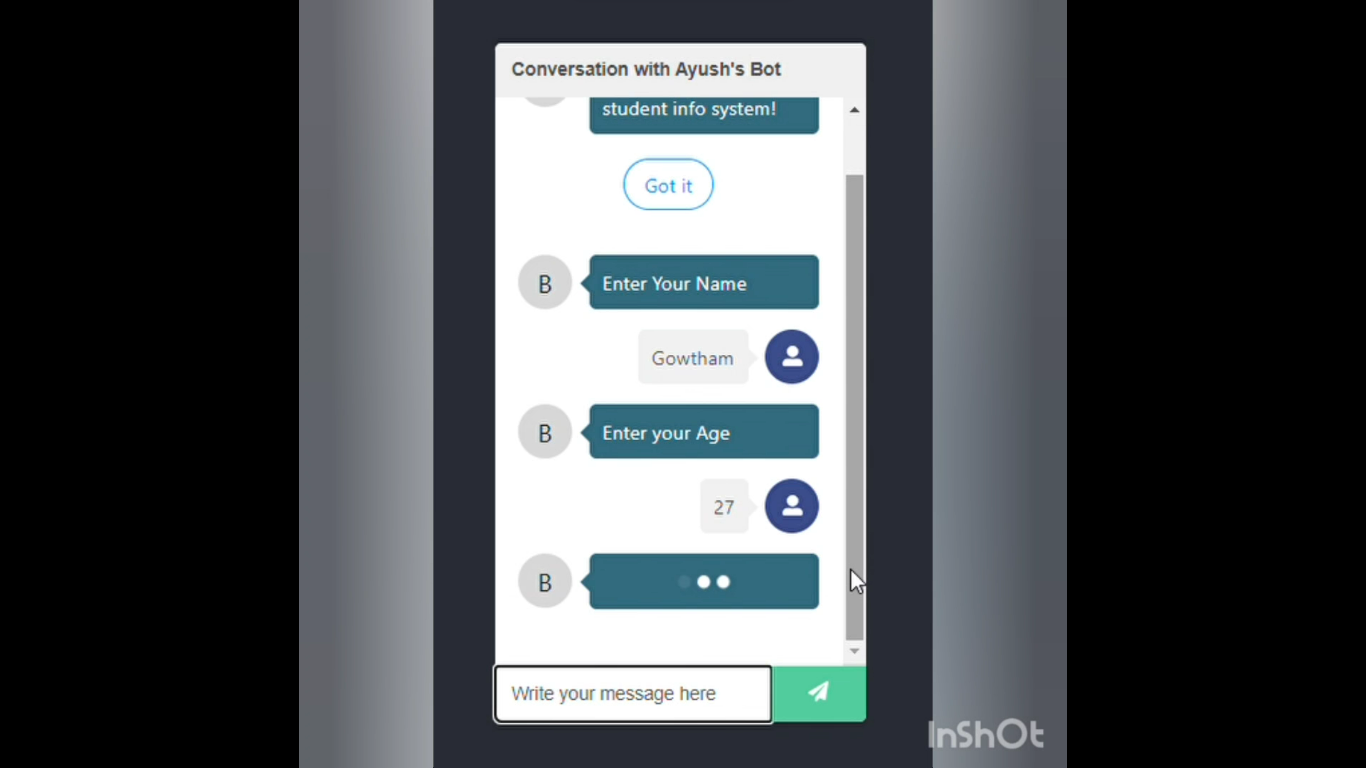
React-chatbot-kit provides an easy way to get started building chatbots. The chatbot works by importing it and giving it a messageparser, a config and an actionprovider.







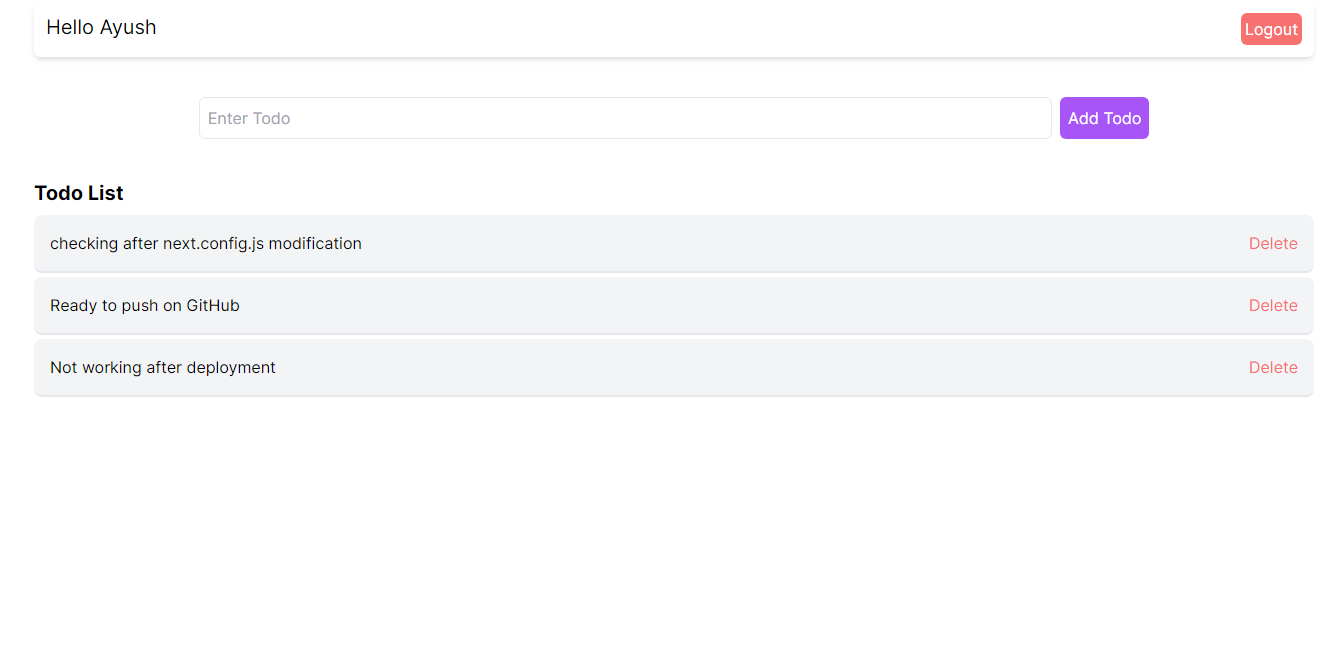
Users can login with their credentials or create their account and its all needed to create their to-do. They can also delete their todo but not others unless they are authorized to do so. It is the perfect tool to help you stay organized and on track.




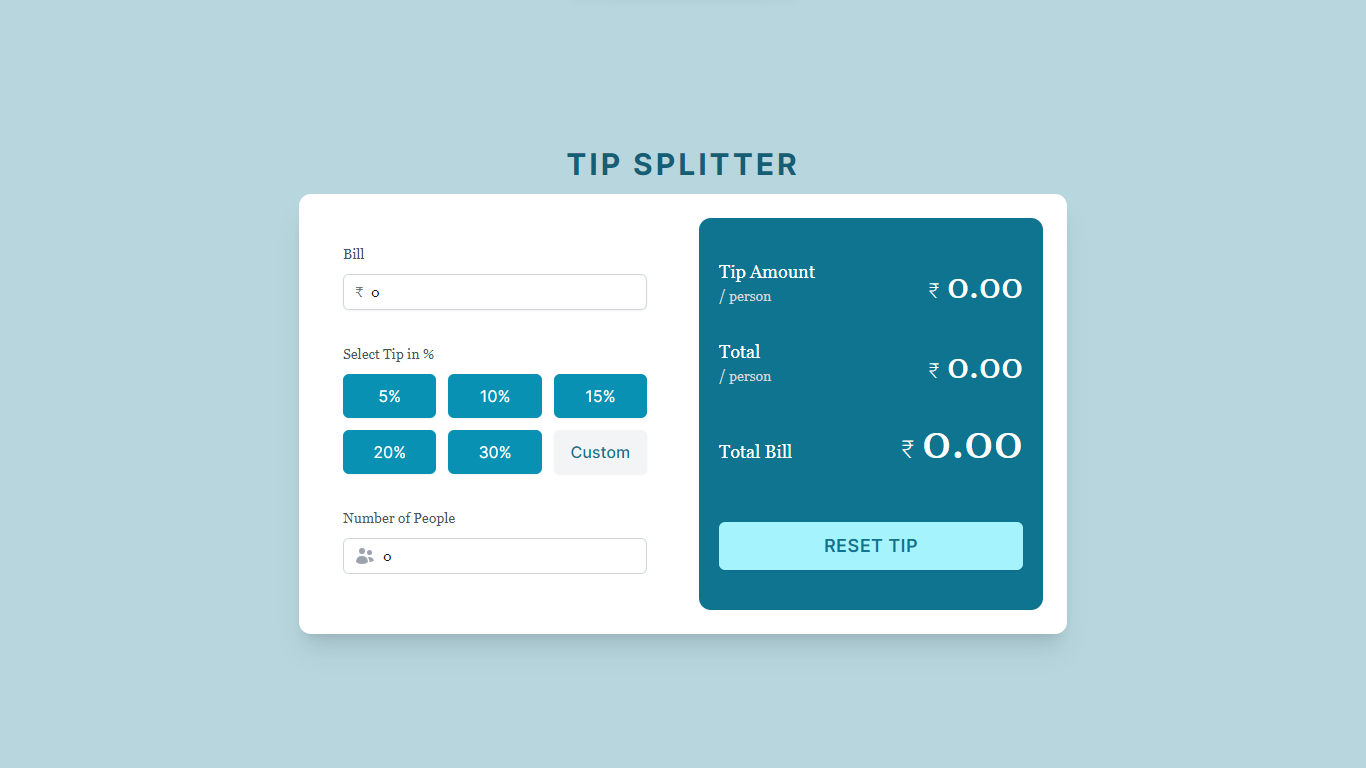
A tip calculator project for open source contribution in the hacktoberfest






The purpose of this interview project is to assess the candidate's proficiency in front-end development, particularly in areas critical for the role, such as API interaction, data parsing, and UI development.




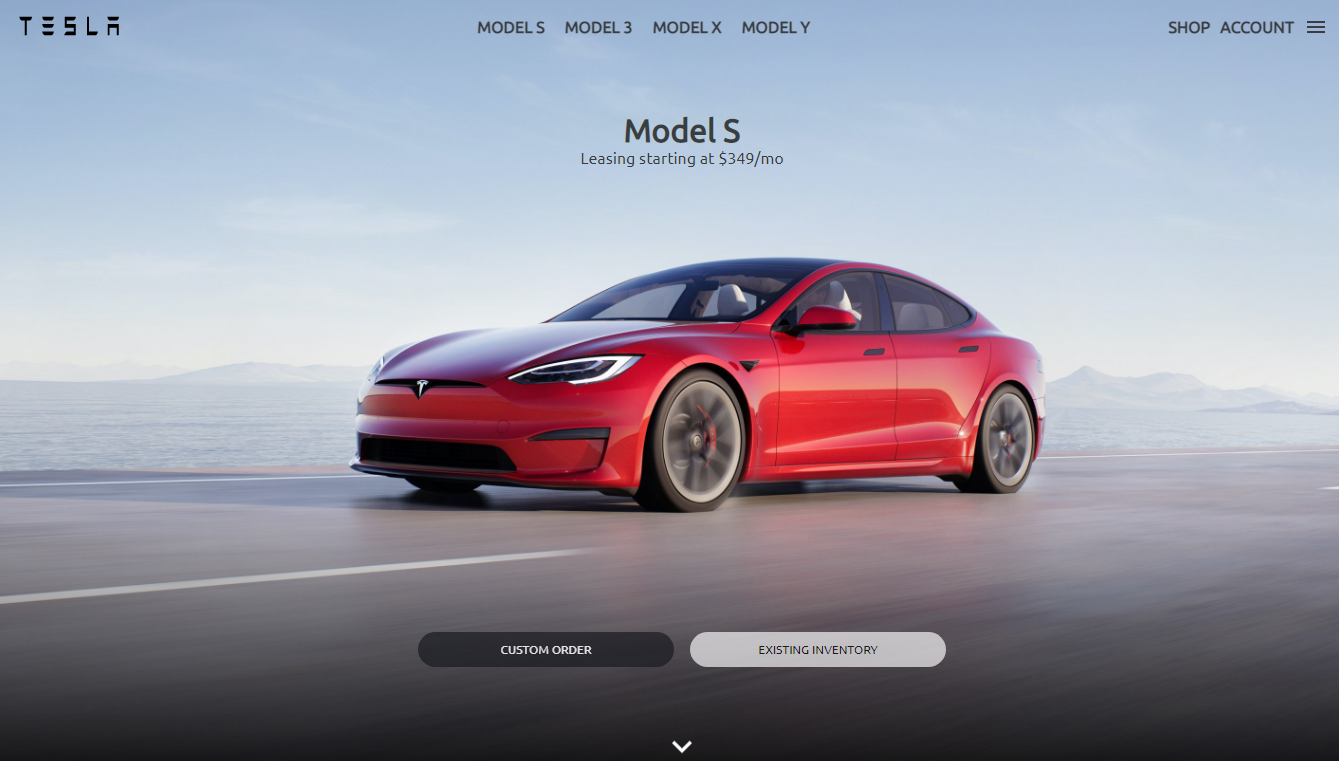
A Responsive real-like Tesla Clone created with React and used Material UI, Redux, styled components, google fonts, not the same but kind of similar of what tesla's official website looks like.



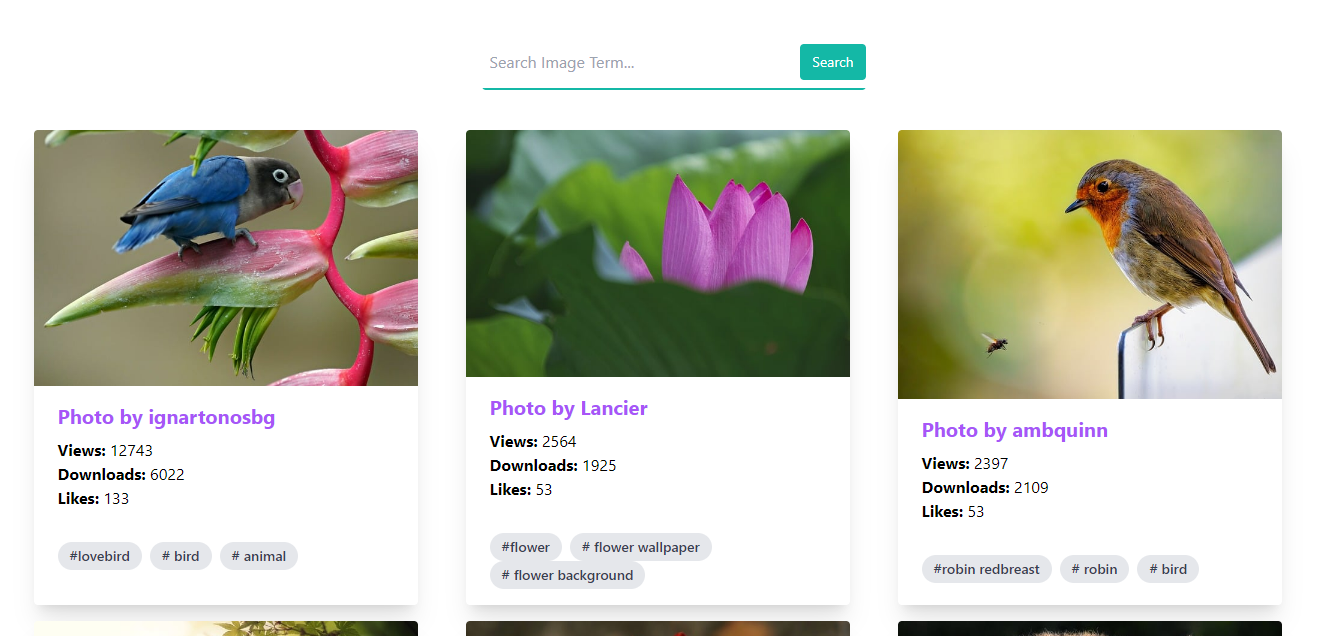
ImageGallery Project App made with Tailwind and React which fetches images data from Pixabay API and lets user to search for images
+918804772137
ayushchaurasiya78@gmail.com
Main Road Dumraon, India